
python中base64模块是什么?
本文教程操作环境:windows7系统、Python 3.9.1,DELL G3电脑。base64模块安装:属于标准库,无需进行安装。模块作用:1、bytes类型数据进行base64编码2、base64编码的bytes类型进行解码应用实例:url = "" bytes_url = url.encode("utf-8")str_url = base64.b64encode(bytes_url) print(str_url)b'aHR0cHM6Ly93d3cuY25ibG9ncy5jb20vc29uZ3po...
2024-01-10
Java Base64 类
package org.yp.ypfinancing.core.service.payV2.domain.service.Sdp.utils;public final class Base64 { static private final int BASELENGTH = 128; static private final int LOOKUPLENGTH = 64; static private final int TWENTYFOURBITGROUP = 24; static p...
2024-01-10
python base64库给用户名或密码加密的流程
给明文密码加密的流程:import base64pwd_after_encrypt = base64.b64encode(b'this is a scret!')pwd_before_encrypt = base64.b64decode(b'dGhpcyBpcyBhIHNjcmV0IQ==').decode('ascii')print(pwd_after_encrypt)print(pwd_before_encrypt)运行结果:b'dGhpcyBpcyBhIHNjcmV0IQ=='this is a sc...
2024-01-10
php把远程URL图片保存为base64格式的图片数据
很多第三方登陆站点 ,例如微信,QQ, 和 微博,都只是提供了用户头像的url地址。而这个url地址是有失效的可能的;直接保存url在本站内,颇有不妥,所以要把头像图片 转换成base64格式保存到本网站;/*网络图片转为base64编码*/function imgtobase64($img="", $imgHtmlCode=true){if($imgHtmlCode){$imageInfo = getimages...
2024-01-10
python的base64结果和java不一样
直接上代码pydata = { 'name' : 'Connor'}print(json.dumps(data))print(b64encode(bytes(json.dumps(data))))结果{"name": "Connor"}eyJuYW1lIjogIkNvbm5vciJ9javaBASE64Encoder encoder = new BASE64Encoder(); Map<String,String> ret = new HashMap<>(); ret.pu...
2024-01-10
Base64 PNG数据到HTML5画布
我想将以Base64编码的PNG图像加载到canvas元素。我有以下代码:<html><head></head><body><canvas id="c"></canvas><script type="text/javascript">var canvas = document.getElementById("c");var ctx = canvas.getContext("2d");data = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAF...
2024-01-10
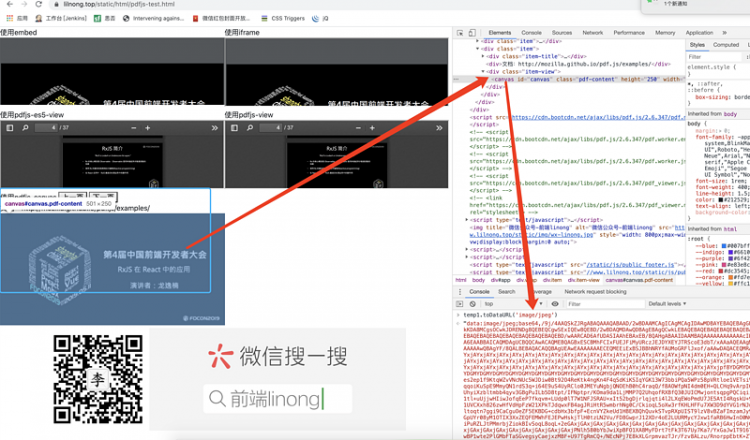
base64 的pdf数据 如何转出base64的img数据?
有一个base64的pdf数据(data:application/pdf;base64,xxx),请问一下,怎么样能转成base64的图片数据呢(data:image/jpeg;base64,xxx)?急!!!回答pdfjs 呀。请大佬帮忙解决一下,谢谢了~...
2024-01-10
pdf.js:使用base64文件源而不是url渲染pdf文件
我正在尝试使用pdf.js从pdf渲染页面通常,使用网址,我可以这样做:PDFJS.getDocument("http://www.server.com/file.pdf").then(function getPdfHelloWorld(pdf) { // // Fetch the first page // pdf.getPage(1).then(function getPageHelloWorld(page) { var scale = 1.5; var viewport = pag...
2024-01-10
JSON字符串中的二进制数据。比Base64更好的东西
该JSON格式本身不支持二进制数据。必须对二进制数据进行转义,以便可以将其放入JSON中的字符串元素(即使用反斜杠转义的双引号中的零个或多个Unicode字符)。逃脱二进制数据的一种明显方法是使用Base64。但是,Base64具有较高的处理开销。它还将3个字节扩展为4个字符,这导致数据大小增加了约33%...
2024-01-10
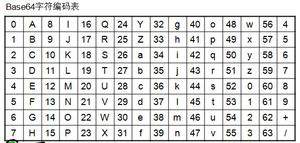
c++如何实现Base64算法
Base64用途1.用于对SOHO级路由器(网关设备)管理员帐户密码的加密2.流媒体网站对于播放的流媒体文件的路径的加密3.迅雷等下载软件对下载链接地址的加密Base64算法Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式。Base64类函数...
2024-01-10
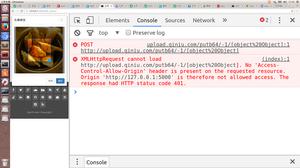
关于七牛云base64上传的JS跨域请求问题
业余性质萌新,在做一个小博客的头像上传功能遇到困难。大概逻辑如此:先用FileReader上传文件获取了其路径给一个JS的头像组件,让用户剪裁完毕后转化成base64字符串,然后通过七牛云的javascript - base64接口直传到七牛云的空间。最后利用外链显示出来,回调等等信息。上传涉及到上传权限,所以我...
2024-01-10
为什么我们使用Base64?
维基百科说当需要对二进制数据进行编码时,通常需要使用Base64编码方案,该二进制数据需要在旨在处理文本数据的媒体上存储和传输。这是为了确保数据在传输过程中保持不变。但是,不是因为我们的机器存储的内存中始终以二进制形式存储/传输数据,而是仅以二进制形式存储/传输数据吗?因此...
2024-01-10
将base64字符串转换为JPG
我将 获取 ,下面是将转换dataurl为图片的函数,现在,如果图像为png,则png库将创建图像,而jpg库将引发错误,反之亦然。问题是当我上传png时效果很好,但是当我 func (ProfileController) SetProfilePic(w http.ResponseWriter, r *http.Request) { session, _ := session.UserSession.Get(r, "mvc-user-session") var fieldMapForBasi...
2024-01-10
base64转blob,文件格式不合法
当前将裁剪后的base64图片转为blob,然后上传到后端,但接口返回文件格式不合法后端解析的时候,发现这个blob的文件名并不是我当时设置的名字,格式后缀也没有了(大概就是file-d8q3uiaehdfj这样子)。请问有人知道是怎么回事吗??file对象也没有问题相关代码回答这个不是转成 url 吗?传给后端应...
2024-01-10
如何将十六进制转换为base64
如何将十六进制字符串转换为base64?我发现此页面http://home2.paulschou.net/tools/xlate/,但是我需要Java中的某些功能:Stringbase64 = ...decoder(String hex);我在Internet上找到了一些东西,但是它们很难使用字节数组。我正在寻找一些更简单的东西回答:看看Commons Codec: import org.apache.commons.codec.binary.Base64; import org....
2024-01-10
将Blob转换为base64
这是我要Blob对Base64字符串进行编码的代码片段:该带注释的部分有效,当由此生成的URL设置为img src时,它将显示图像:var blob = items[i].getAsFile();//var URLObj = window.URL || window.webkitURL;//var source = URLObj.createObjectURL(blob);//console.log("image source=" + source);var reader = new FileReader(...
2024-01-10
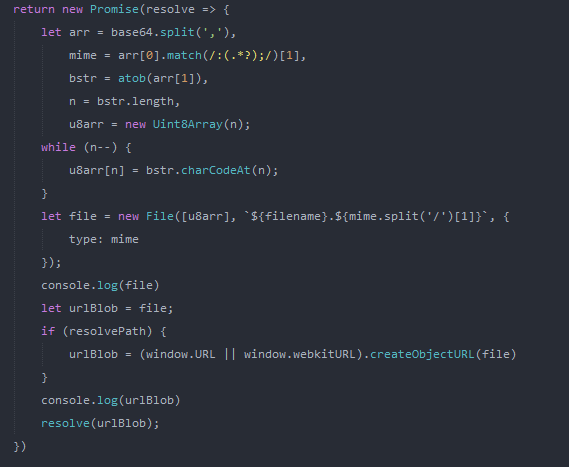
vue项目通过点击按钮实现复制图片(非图片url和base64),可发送到聊天框
1. 需求通过接口拿到一个url,前端根据此url生成一个二维码并展示此二维码以及二维码说明文字,如图:点击复制按钮,将红色框部分当做图片进行复制,并可通过聊天框(比如微信,qq)直接以图片形式发给客户2. 实现.vue文件如下:<template> <div> <div > <div ></div> <div>二维码说明...
2024-01-10
elementUI中上传图片保存为base64,如何回显?
开始用el-upload组件上传图片,图片用base64保存在数据库,再次编辑的时候如何回显图片回答:直接src属性,或background:url()赋值就行<img src="data:image/jpg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDABsSFBcUERsXFhceHBsgKEIrKCUlKFE6PTBCYFVlZF9VXVtqeJmBanG...
2024-02-08
JS实现压缩上传图片base64长度功能
这篇文章主要介绍了js实现压缩上传图片base64长度功能,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下im发送图片,现将图片压缩再上传1) 调用 FileReader 的 reader.readAsDataURL(img); 方法, 在其onload事件中, 将用户选择的图片读入 Image对象.2) 在image...
2024-01-10
Base64到位图以显示在ImageView中
我有这段代码,它已使用Webservice获取已经转换为字符串的BLOB图像。这是JSON输出。{driver_name: "Anna Biendia" taxi_plate_no: "NUV 900" driver_contact_no: "09169271825" driver_operator: "grab" driver_operator_address: "987 Buendia St. California" image: "iVBORw0KGgoAAAANSUhEUgAACDQAAAXcCAY...
2024-01-10
如何以HTML显示Base64图像?
我在内联显示Base64图像时遇到问题。有人可以指出我正确的方向吗?<!DOCTYPE html><html> <head> <title>Display Image</title> </head> <body> <img style='display:block; width:100px;height:100px;' id='base64image' src='data:image/jpeg;base64, LzlqLzRBQ...<!-- ...
2024-01-10
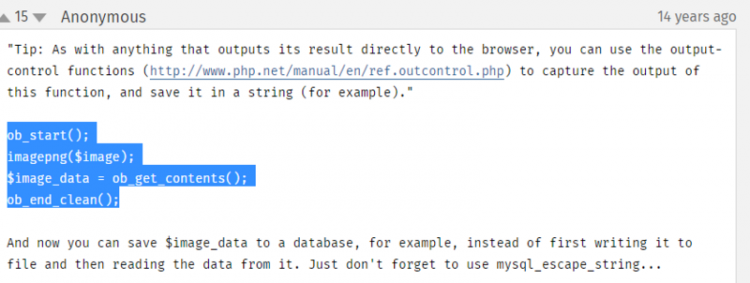
从PHP中的base64字符串检测图像类型
是否可以找出在PHP中编码为base64字符串的图像的类型?我没有访问原始图像文件的方法,只有编码的字符串。从我所看到的,imagecreatefromstring()可以从字符串表示形式创建图像资源(从base64解码后),但是它会自动检测图像类型,并且图像资源本身是一种特殊的PHP表示形式。如果我想再次将图像另存为...
2024-01-10
【前端】如何以base64输出图片
是这样的,今天按着网上的资料写了一个PHP生成验证码的模板:<?php// 获取验证码(参数:验证码个数,验证码宽度,验证码高度)function getCode($num = 4, $width = 100, $height = 30){session_start();$authcode='';// 生成验证码for($i=0;$i<$num;$i++){switch(rand(0,1)){case 0:$authcode[$i]=chr(rand(48,57));break; // 数字case 1...
2024-01-10
嵌入Base64图像
纯粹出于好奇,Base64图像嵌入在哪些浏览器中起作用?。我意识到对于大多数事情来说,通常不是一个好的解决方案,因为它会增加页面的大小-我很好奇。HTML:<img alt="Embedded Image" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIA..." />CSS:div.image { width:100px; height:100px; background-image:url(data:image/png;base64...
2024-01-10
从带有元素的另一个svg图像创建带有嵌入的base64字符串的SVG图像
我有一个SVG文件,其中包含几个元素(例如路径,圆形,矩形等)。我想将该SVG文件转换为具有嵌入式base64数据而不是多个元素的SVG。蜡染有可能做到这一点吗?我正在从事的项目仅需要使用Java库。回答:我曾经使用一种技术将SVG图像嵌入Blogger帖子中,这可能对此有用。基本上,这是一个两步过程...
2024-01-10
react如何使用base64图片
原图如下:var baseImg='data:image/png;base64,图片base64编码' <img src={img_base} style={{width:130,height:'130px',borderRadius:'50%',margin:'0 auto',display:'block'}} />使用react-base64后效果图如下:so easy!...
2024-01-10

